The examples that demonstrate these principles were designed by Paul Rand, considered to be the father of modern design. Check out his work at www.paul-rand.com.
Weight and Gravity
Visual Weight
The inclination of shapes or forms to float or sink within a composition. Also refers to the relative importance of a visual element in a design.
Compositional forces that have the most influence on a design:
- Size - larger = heavier
- Value - darker = heavier
- Type of Shape - simple = heavier, complex =lighter
- Texture - more coarse = heavier
- Location - lower = heavier
- Orientation - straight = stable, angled = unstable or moving
Just above the mathematical center of a page. Objects tend to be more comfortably stable to the viewer in this area.
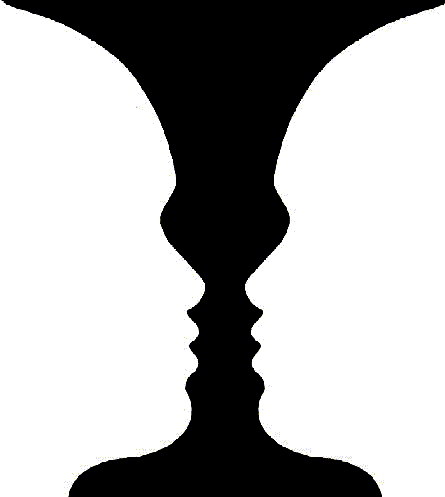
Symmetrical Balance
Approximate Symmetry
Also known as Bilateral Symmetry, is when similar imagery appears on both sides of a central axis.
Other forms of Symmetry
Radial or Rotational Symmetry
Lines and images are mirrored both vertically and horizontally with the center of the composition acting as the focal point.
Dilational Symmetry
Similar to radial symmetry but the elements increase or decrease in spiraling line. Dilational symmetry can be used to emphasize depth or distance.
Translational Symmetry
Continuous, invariant repetition of a visual element.
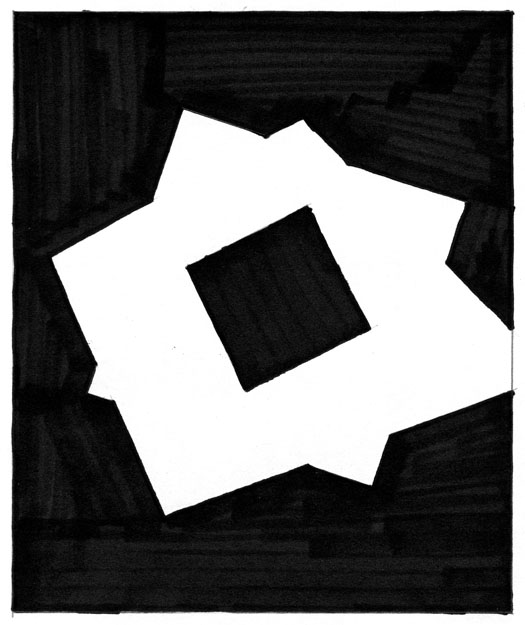
Asymmetrical Balance
Creation of equilibrium among elements with different visual characteristics that do not mirror each other on a central axis.
Depending on the degree of asymmetry, the composition can be stable, dynamic, or chaotic.

















































![[400_F_1829122_NbBL01YhDWghM1234wblHa6FuvRFu4.jpg]](http://1.bp.blogspot.com/_-Kah2Q8INv4/SdM3EPUP2ZI/AAAAAAAAAF8/ZIKgADFiiWw/s1600/400_F_1829122_NbBL01YhDWghM1234wblHa6FuvRFu4.jpg)